Du stehst vor der Wahl zwischen Framer und Webflow, zwei führenden Tools im Bereich visuelles Webdesign 2025. Beide ermöglichen es dir, beeindruckende, responsive Websites ohne klassische Programmierung zu erstellen.
Dennoch unterscheiden sie sich in Designfreiheit, Interaktivität und Workflow. In diesem Artikel vergleichen wir Framer vs. Webflow. Du erfährst, welches Tool besser zu deinem Projekt, Budget und deinen Anforderungen passt – ganz konkret und praxisnah.
Was ist Webflow?
Webflow ist ein visuelles Webentwicklungstool, das Design, CMS und Hosting vereint. Es richtet sich an Designer, Entwickler und Marketer, die ohne Programmierkenntnisse professionelle Websites erstellen möchten. Mit Webflow baust du Layouts per Drag-and-drop, definierst responsives Verhalten und greifst direkt auf HTML, CSS und JavaScript zu – ohne diese jedoch manuell schreiben zu müssen.
Ein großer Vorteil: Webflow bietet ein integriertes Content-Management-System (CMS), mit dem du dynamische Inhalte wie Blogs oder Portfolios besonders einfach pflegen kannst. Auch Animationen und Interaktionen lassen sich ohne Plugins realisieren. Besonders für Agenturen und Teams bietet Webflow mit Funktionen wie Team Collaboration, Versionskontrolle und Code-Export starke Argumente.
Webflow zählt 2025 zu den beliebtesten Tools im Bereich No-Code Webdesign. Wer nach einer leistungsfähigen, aber zugänglichen Webflow-Alternative sucht, landet oft aber auch bei Framer – doch dazu gleich mehr.
Was ist Framer?
Framer ist ebenfalls ein modernes Webdesign-Tool, das jedoch ursprünglich als Prototyping-Software begann, sich aber in den letzten Jahren zu einer vollwertigen Plattform für Website-Erstellung entwickelt hat. 2025 richtet sich Framer vor allem an Designer und Start-ups, die auf maximale kreative Kontrolle setzen. Du kannst direkt auf der “Leinwand” arbeiten und bekommst ein echtes „What You See Is What You Get“-Erlebnis – auch hier ganz ohne Code.
Im Vergleich zu Webflow fokussiert sich Framer stärker auf die Integration von Animationen und Mikrointeraktionen. Alles wirkt schnell, flüssig und besonders geeignet für visuell anspruchsvolle Markenauftritte. Besonders spannend: Viele Elemente sind direkt editierbar, und zwar live und im Kontext der Seite. So entstehen in kurzer Zeit beeindruckende Ergebnisse.
Auch Framer bietet Hosting, CMS und SEO-Features, wenn auch mit einem schlankeren Umfang als Webflow. Wer eine einfache, elegante Lösung für eine moderne Website sucht, findet in Framer eine starke Webflow-Alternative.
Framer vs. Webflow: Die Features im Vergleich
Du willst wissen, wie sich Framer und Webflow bei den wichtigsten Features unterscheiden? Hier eine tabellarische Übersicht der wichtigsten Bereiche:
Zwischenfazit: Wer überzeugt bei den Features?
Beide Tools spielen ihre Stärken unterschiedlich aus. Webflow überzeugt durch Struktur, CMS-Power und Flexibilität im Team. Framer hingegen ist ideal, wenn es um die totale kreative Freiheit, flüssige Animationen und einfache Bedienung geht. Deine Wahl hängt also stark davon ab, ob du mehr Struktur oder mehr kreative Freiheit brauchst.
Webflow vs. Framer: Kosten und weitere Faktoren
Neben den Features spielen natürlich auch Preis, Hosting und Skalierbarkeit eine wichtige Rolle. Hier der direkte Vergleich:
Preisgestaltung
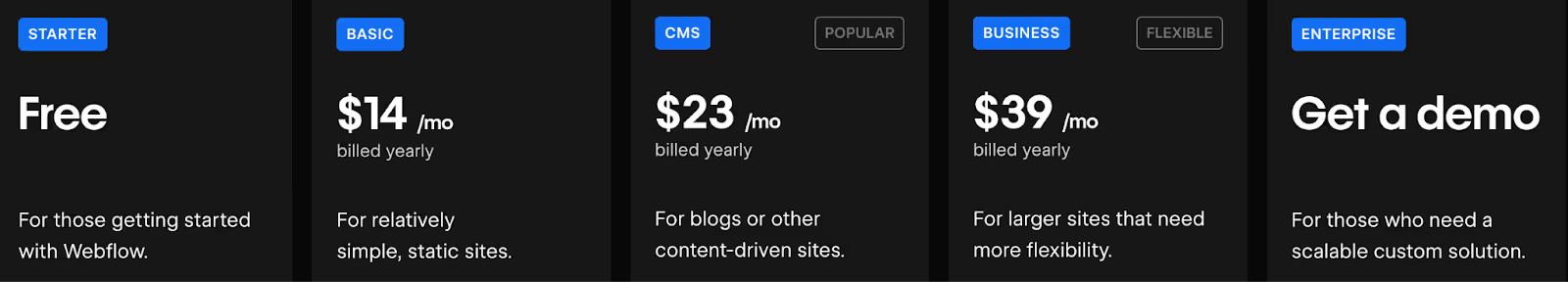
Webflow bietet einen kostenlosen Einstieg, mit dem du einfache Websites erstellen und auch veröffentlichen kannst. Für größere Projekte beginnt das günstigste kostenpflichtige Paket bei etwa 14 € im Monat. Wer zusätzliche Funktionen wie ein CMS oder erweiterten Support benötigt, muss mit mindestens 23 € monatlich rechnen. Für Agenturen und größere Teams gibt es umfangreichere Pläne, die deutlich teurer sind – je nach Anzahl der Projekte und Nutzer.

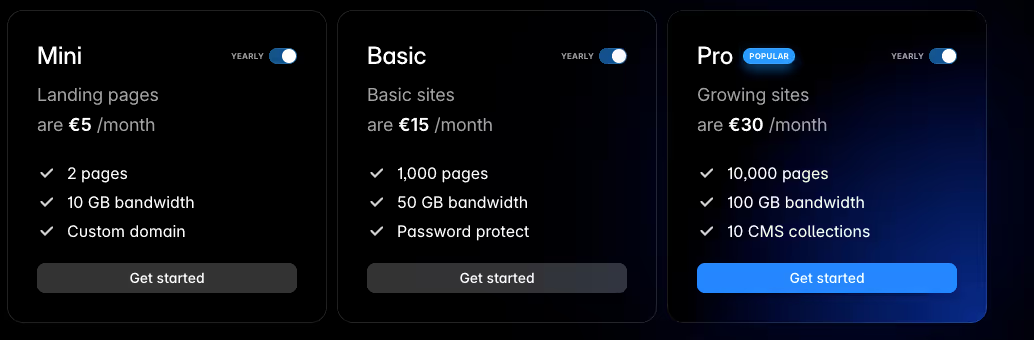
Bei Framer starten die bezahlten Pläne bereits bei 5 € im Monat, was besonders für kleinere Projekte attraktiv ist. Dabei sind Hosting und CMS-Funktionalitäten bereits enthalten, was Framer zu einer preislich fairen Alternative macht. Im Vergleich zu Webflow punktet Framer bei den Kosten durch Einfachheit und geringere Einstiegshürden.

Hosting & Performance
Webflow bietet ein hochperformantes Hosting auf Basis von Amazon Web Services (AWS) und Content Delivery Networks (CDNs). Die Ladezeiten sind global optimiert, was insbesondere bei internationalen Projekten von Vorteil ist. SSL-Zertifikate werden automatisch integriert, was Sicherheit und Professionalität gewährleistet. Auch ohne technische Kenntnisse bekommst du so eine performante und sichere Website.
Framer liefert als Webflow-Alternative ebenfalls ein schnelles Hosting-Erlebnis und bindet alle nötigen technischen Komponenten wie HTTPS und globale Erreichbarkeit direkt mit ein. Allerdings bietet Framer weniger Möglichkeiten zur individuellen Konfiguration des Hostings. Für die meisten Standardprojekte reicht das völlig aus, aber bei komplexeren Anforderungen kann Webflow im Vorteil sein. Die Performance ist dennoch durchweg überzeugend.
Integriertes SEO
Webflow bietet umfassende SEO-Funktionen direkt im Editor. Du kannst Meta-Titel und -Beschreibungen individuell anpassen, Redirects setzen und strukturierte Daten integrieren. Auch die Seitenstruktur, saubere URLs und die automatische Erstellung einer Sitemap unterstützen eine gute Sichtbarkeit bei Google.
Framer ermöglicht ebenfalls grundlegende SEO-Anpassungen wie Meta-Title, Description und Open Graph-Daten. Die Möglichkeiten sind etwas reduzierter als bei Webflow, reichen aber für einfache Projekte völlig aus. Wer auf tiefgehende SEO-Optimierung setzt, stößt bei Framer schneller an Grenzen. Für einfache, performanceorientierte Seiten ist das integrierte SEO aber solide umgesetzt.
Zusammenarbeit & Skalierbarkeit
Webflow eignet sich hervorragend für Teams und größere Organisationen. Du kannst mehrere Nutzer verwalten, Rollen vergeben und über Versionskontrollen gemeinsam an Projekten arbeiten. Besonders für Agenturen, die viele Projekte gleichzeitig betreuen, ist das ein entscheidender Vorteil. Webflow wächst gut mit den Anforderungen deines Unternehmens mit.
Framer richtet sich stärker an Einzelpersonen, Freelancer und kleine Teams. Die Zusammenarbeit ist möglich, aber nicht so ausgereift wie bei Webflow. Wenn du allein arbeitest oder in einem kleinen, flexiblen Team agierst, reicht das in den meisten Fällen völlig aus. Für große Projekte mit komplexen Prozessen stößt Framer jedoch schneller an Grenzen.
Zwischenfazit: Preis, Hosting und Teamarbeit im Vergleich
In puncto Kosten überzeugt Framer mit einem günstigen Einstieg und integriertem Hosting – ideal für kleine Projekte. Webflow bietet zwar umfangreichere Funktionen, ist dafür aber auch etwas teurer. Beim Hosting liefern beide Tools sehr gute Performance, wobei Webflow mehr Kontrolle bietet. Für Teams und skalierbare Prozesse bleibt Webflow die bessere Wahl, während Framer seine Stärken in Einfachheit und Schnelligkeit ausspielt.
Framer oder Webflow – welche ist die richtige Wahl für mein Projekt?
Die Entscheidung zwischen Framer und Webflow hängt stark von deinem Projektziel, deinem Budget und deinen technischen Kenntnissen ab. Wenn du ein kreatives One-Pager-Portfolio oder eine Landingpage für ein Start-up gestalten willst, ist Framer mit seiner intuitiven Bedienung und seinen schlanken Features wahrscheinlich die bessere Wahl. Für komplexere Projekte mit vielen Unterseiten, CMS-Anbindung oder Teamarbeit ist Webflow klar im Vorteil.
Auch deine Erfahrung spielt eine Rolle: Designer und Kreative ohne tiefere Entwicklungskenntnisse arbeiten oft schneller mit Framer. Entwickler oder Agenturen, die technische Tiefe und individuelle Anpassungen benötigen, fahren mit Webflow besser. Letztlich ist kein Tool objektiv „besser“ – entscheidend ist, welches besser zu deinem Workflow passt. Wenn du dir nicht sicher bist, lohnt sich ein Test beider Tools in jedem Fall. Diese Zeit ist gut investiert!
Framer und Webflow: Zwei starke Tools für Webdesign & Entwicklung
Framer und Webflow gehören 2025 zu den besten Tools für visuelles Webdesign. Beide ermöglichen es dir, moderne, responsive Websites ohne klassische Programmierung zu erstellen, jedoch jeweils mit unterschiedlichen Stärken.
Während Webflow vor allem durch
- Flexibilität,
- CMS-Power und
- Teamfunktionen punktet,
überzeugt Framer mit
- Geschwindigkeit,
- Designfreiheit und
- Nutzerfreundlichkeit.
Welches Tool du letztlich wählst, hängt davon ab, wie komplex dein Projekt ist, wie viel Budget du einplanst und wie dein Team arbeitet. Beide Plattformen entwickeln sich kontinuierlich weiter und daher lohnt es sich, regelmäßig die Updates zu prüfen. Wenn du dabei Unterstützung benötigst, hilft dir unser Team natürlich gern weiter: Von der Tool-Auswahl bis zur Umsetzung stehen wir dir zur Seite. Ruf uns gerne jederzeit an.
Wenn du zudem wissen möchtest, wie Webflow im Vergleich zu Wordpress punktet, empfehlen wir dir unseren Beitrag zum Thema.